随着互联网的发展,越来越多的人选择甚至依赖于网上购物,“网店”已经成为时尚服装界的大生意。截止2017年,价值达3万亿美元,但不是那么容易就能做成在线的服装品牌。在数字世界中,购物者无法触摸或试穿服装来评估其质量。因此,实体店和网上购物者之间存在信心差距。
为了赢得用户的信任,服装公司非常依赖他们网站的视觉设计。网上商店试图在现实世界中复制熟悉的,愉快的和令人上瘾的购物氛围。任何时尚类网站的主要目标是展示他们的产品,所以高质量的图片是时尚类网站的主要组成部分,这点上和旅游网站设计不谋而合,当然有吸引力的排版还可以将时尚类网站推向更高层次。
在这篇文章中,你可以看到很多最新、最经典的时尚类网站设计,让你学习并且可以采用不同设计师使用的设计技巧和方法来实现你想要的设计效果。
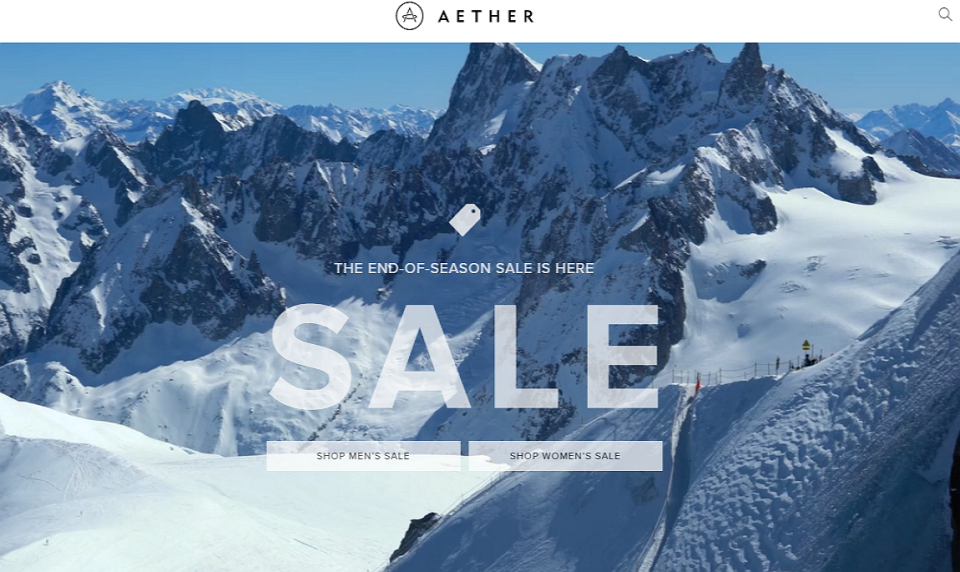
Aether是一个出售户外运动装备的网站。整个网站是以白色为基调的全屏网页设计,利用精心挑选的背景图片来突出户外场景,加上合理的页面布局来展示整个网站的主题内容,让人流连忘返。

Zara可以说是国内很受欢迎的年轻人品牌,价格亲民。网站的设计简单明了,以加粗的黑色字体来展现文字内容,滚动大图片的形式来突出Zara当下最流行的时装。左边的导航栏排版清晰,可以点击任意文字链接获取你想要了解的信息。

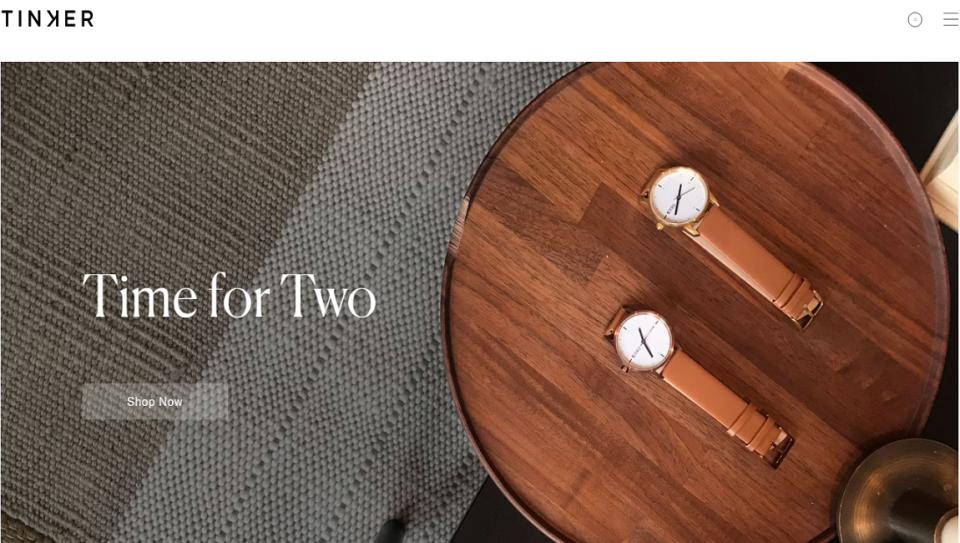
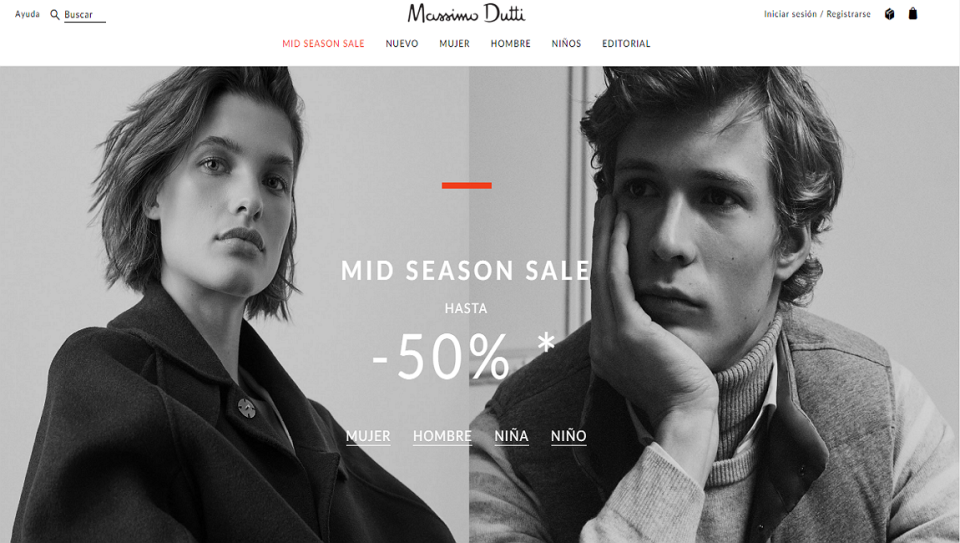
网站以白色为主基调,大图片的整体色彩鲜明,多使用亮色来凸显主题。字体设计清晰,并以简单的结构与清晰的图像和强大的设计元素相结合,从而吸引用户进入他们的网站。

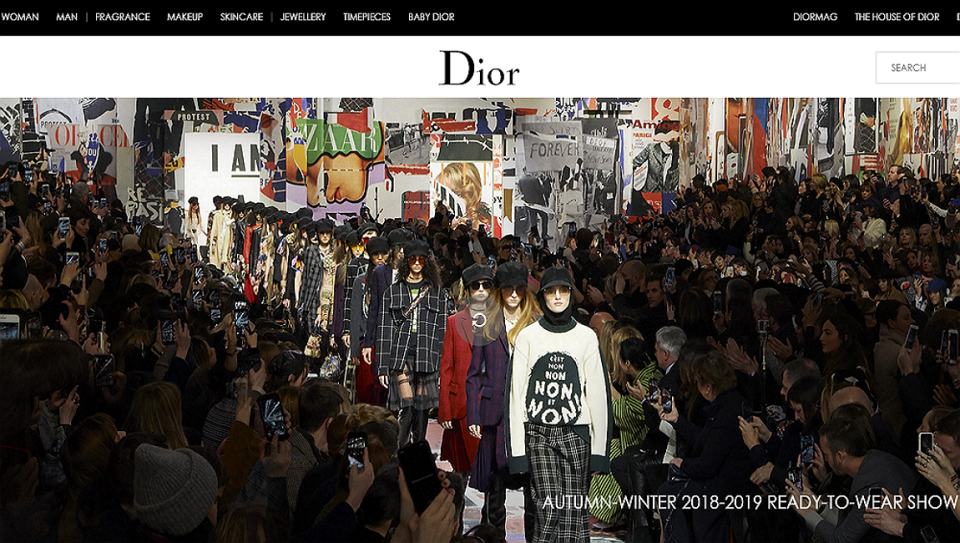
不得不说大品牌的网站设计确实很精妙,一张秀场的大图来凸显网站的主题和Dior的实事报道。图片展示虽多,但合理的排版让人一眼就能找到重要信息和菜单项目。使用黑色背景凸显左侧上方的导航菜单字体,让用户一目了然。

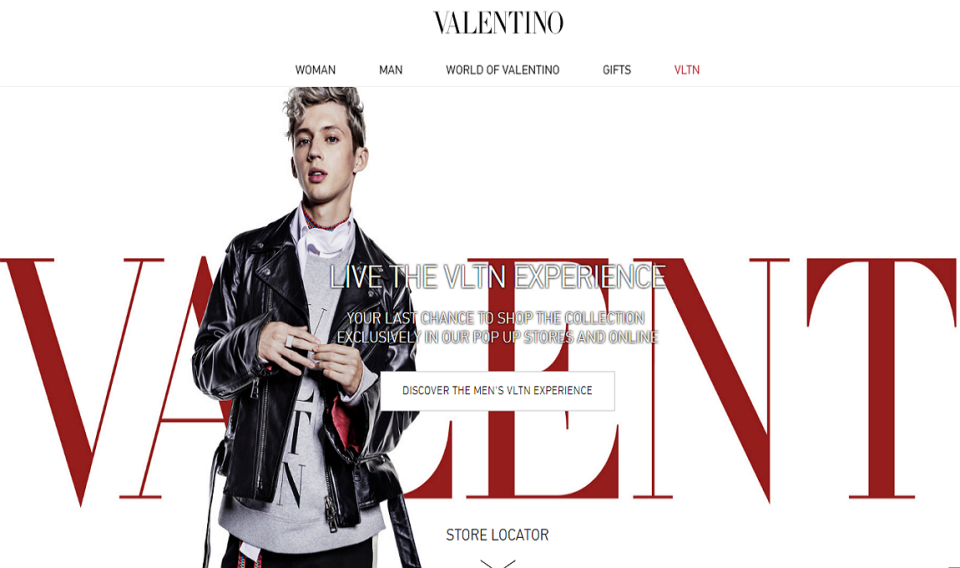
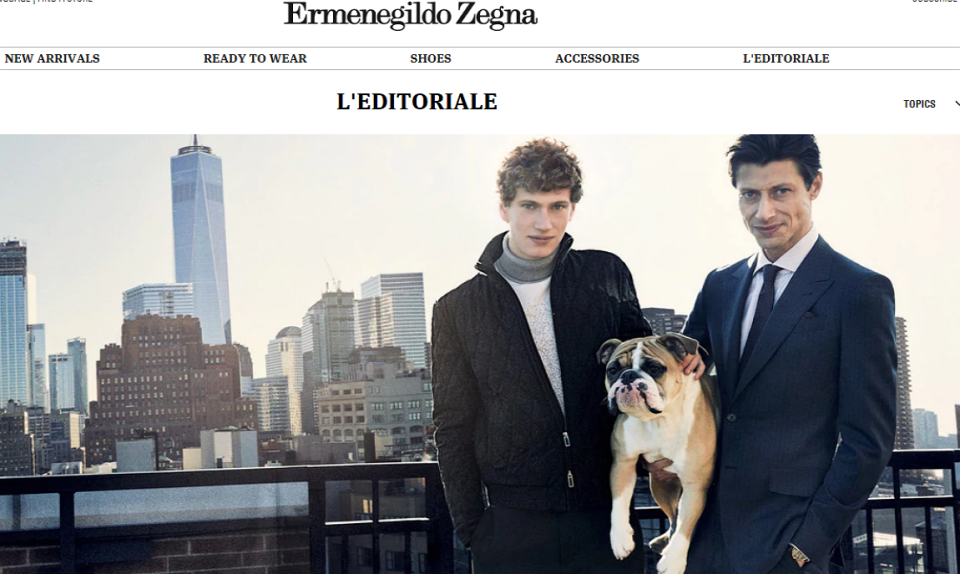
这是一个意大利的服装品牌店,网站设计可以说很简洁,文字很少,几乎都是使用大图来展示网站的内容,这种少量文字加上精美的排版使得网站变得更加吸引人。图片选取精美,色彩搭配也不会给人一种眼花缭乱的感觉,反而让人看了很舒适。





时尚类网站的实用设计技巧:
1. 精美的大图展示
2. 清晰的导航设计
3. 注重字体设计
4. 丰富灵活的动画
5. 平面设计感加强
6. 响应式设计
如何通过简单的原型工具来设计时尚类网站?
网站设计必须要通过原型设计才能达到最终理想的效果,一款好的原型工具能让你的网站设计事半功陪。在这里给大家推荐一款个人比较喜欢的网页设计工具—,做原型更快更简单,五分钟就能创建一个原型交互页面,无须代码知识。对网页设计的友好特点包括:
1. 3000个图标(包括矢量图标)和200个封装组件为你提供网站所需设计的元素。
2. 除了有网页项目,自由项目,还有自定义项目多种选择让你自由发挥
3. 简单的拖拽即可完成交互,让你的网站交互效果更吸引人。
4. 属性面板设置易操作,清楚明了,无需多余时间学习。
5. 8种演示方式让你感受最真实的网页互动。
6. 新增的格子功能和填充功能节省设计成本
7. 团队协作功能让你和你的成员沟通无障碍

总结
时尚产业是充满活力,有影响力的。而时尚类的网站设计不仅仅需要吸引人的产品,更需要精美的设计和视觉冲击力,让用户能真切的感受到网站带来的购物愉悦感。以上十个特别的时尚类网站设计希望能给你的设计带来一些灵感。